Создать timeline блок на Kadence Blocks — Gutenberg/WordPress

Введение
Если вы хотите избежать использования сторонних плагинов, таких как Timeline, то посмотрите что можно сделать на встроенных блоках. Мне на столько понравился результат что я решил оставить об этом заметку.
Один из подходов — это изучить встроенные функции, такие как Kadence Blocks и функции платформы, которую вы используете, например, Page Builder или Gutenberg, вместо того, чтобы полагаться на внешние плагины. Это не только обеспечивает больший контроль над вашим сайтом, но и помогает уменьшить зависимости и потенциальные риски безопасности.

Gutenberg — это революционный редактор WordPress, который предлагает разнообразные блоки, позволяющие создавать увлекательный и динамичный контент на вашем сайте, при этом сохраняя оптимизацию страниц. Один из самых эффективных плагинов блоков для WordPress — это Kadence Blocks. В этой статье мы покажем вам, как использовать Kadence Blocks для создания секции временной шкалы в WordPress.
Почему использовать блок временной шкалы?
Блок временной шкалы — это мощный инструмент для визуального представления последовательности событий в хронологическом порядке. Он помогает контекстуализировать важные события, отслеживать прогресс и придавать структуру сложной информации. Используя блок временной шкалы, вы можете показать историю компании, проекта или личного пути в увлекательной и легко воспринимаемой форме. Эта функция особенно полезна для образовательных, исторических или маркетинговых целей, так как позволяет зрителю быстро и эффективно усваивать информацию.
Блок временной шкалы включает
Вот несколько идей для визуального дизайна блока временной шкалы:
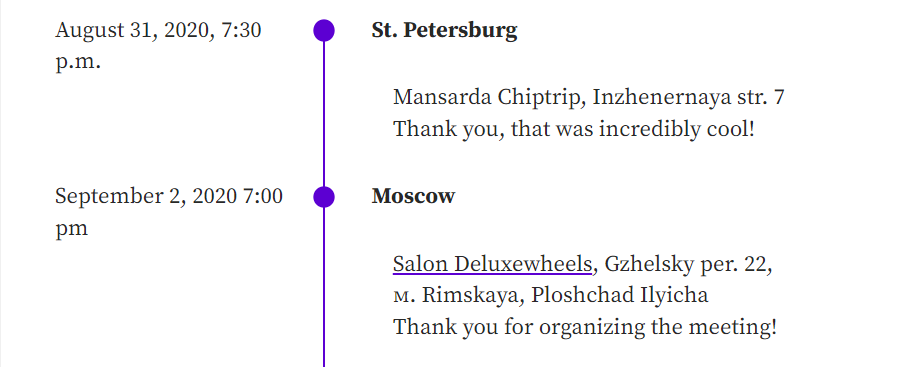
- Классическая временная шкала: традиционный дизайн с вертикальными линиями, соединяющими события в хронологическом порядке, с использованием кругов или квадратов с датой и кратким описанием.
- Интерактивная временная шкала: вовлекает пользователей кликабельными событиями, которые раскрывают дополнительную информацию или медиа.
- Временная шкала на основе иконок: визуально привлекательный дизайн, использующий настраиваемые иконки для представления событий.
- Цветовая кодировка временной шкалы: использование различных цветов для представления категорий или тем для быстрой идентификации.
- Сюжетная временная шкала: креативный дизайн, который располагает события для рассказа истории.
Настройка Kadence Blocks
Прежде чем начать, вам нужно убедиться, что вы установили и активировали бесплатный плагин Kadence Blocks. Как только вы это сделаете, вы можете начать создавать свою секцию временной шкалы. Картинка ниже представляет решение, кстати.

Создание временной шкалы
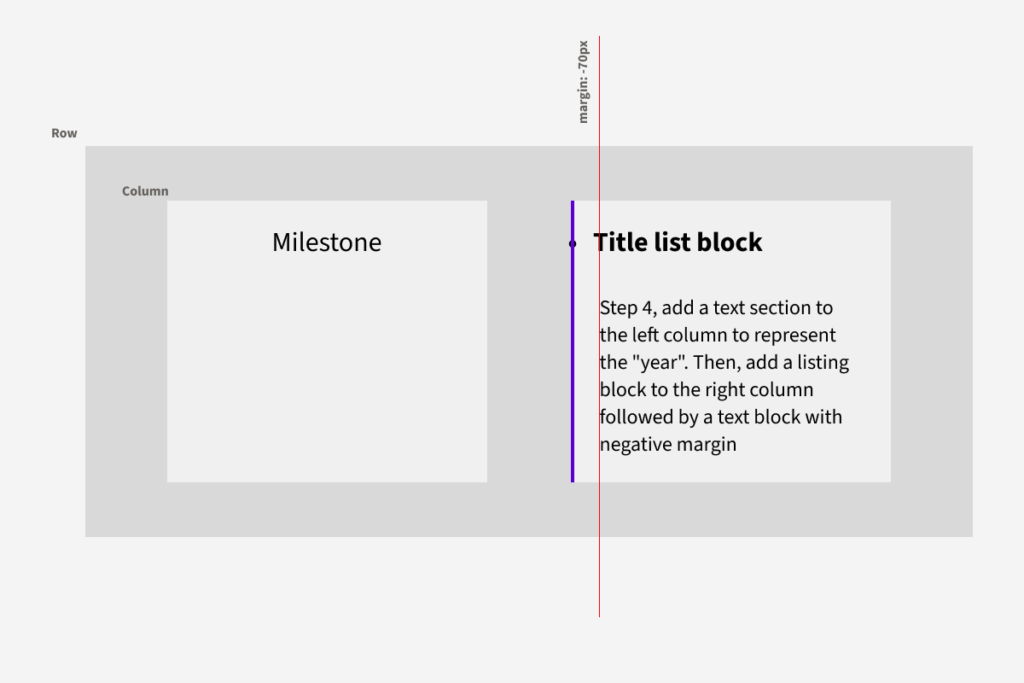
Давайте создадим строку с двумя колонками: дата слева и заголовок с описанием справа. Убедитесь, что дизайн адаптивен.
- Шаг 1: добавьте строку с двумя колонками.
- Шаг 2: добавьте текстовый блок в левую колонку для представления года. Затем добавьте блок списка в правую колонку, за которым следует текстовый блок для представления заголовка и описания события.
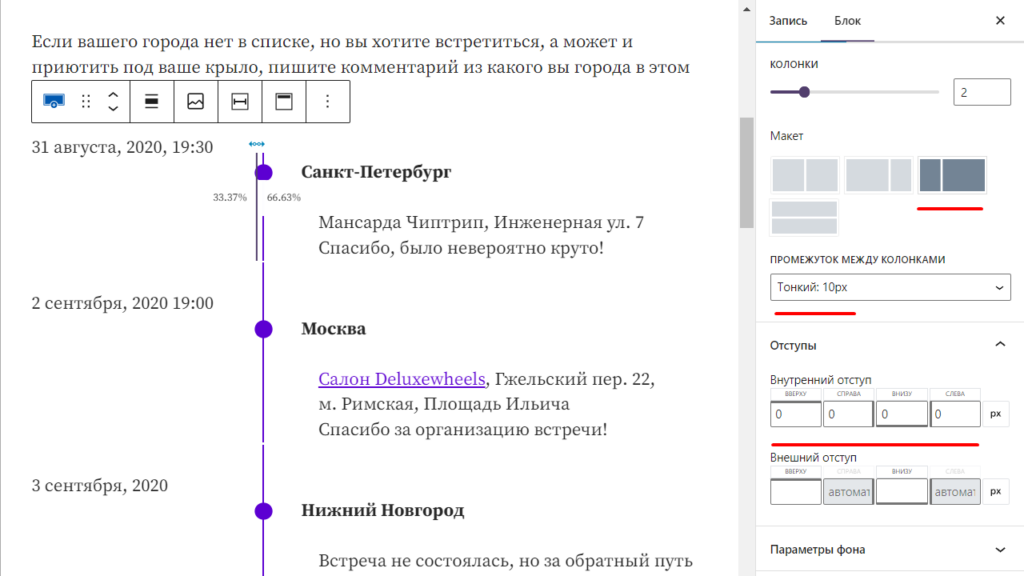
- Шаг 3: Настройте параметры строки, правой колонки и блока списка:
ROW:
Left column width: 33%
Column gap: 10px
Padding: 0
Right Column:
Padding: 0 0 0 60
Border-left: 2px
List Block:
margin list: 0 0 0 -71
Вот и все! Дублируйте строку и наслаждайтесь!
Одна из отличных функций — это возможность выбрать все строки сразу, а не выбирать каждую по отдельности. Это может сэкономить много времени и усилий. Кроме того, Kadence Blocks позволяют легко настраивать свойства, такие как расстояние между колонками. Вы можете потратить немного времени и сделать лучше. Поделитесь результатами в комментариях.
Заключение
Создание секции временной шкалы на вашем сайте — это эффективный способ показать историю вашей компании или любую другую важную информацию в креативной и увлекательной форме. С Kadence Blocks вы можете создать секцию временной шкалы быстро и легко, без необходимости в знании кодирования. Попробуйте и посмотрите, как это может улучшить дизайн и функциональность вашего сайта.

