Что делать, когда готовишься запустить свой сайт?

Когда готовитесь запустить свой сайт самое первое надо определились с количеством страниц. Обычно всем хватает кроме главной так же «сервисы», «О нас» и «Контакты» . Для творческих студий сервисы обычно заменяются страницей «проекты».
После того как вы определились так же с внешним видом, вдохновились возможно уже сделали свой макет второе, о чем вам нужно подумать это о контенте.
Наличие и качество подготовленного контента для нового сайта сокращает время подготовки, а значит и стоимость услуги на разработку сайта. Я делаю скидку тем заказчикам, которые готовят контент ответственно.
Допустим вы хотите сами собрать сайт на конструкторе, либо готовите контент, потому что вы не заказали дизайн у веб-студии. Это частая ситуация, если вы хотите сэкономить (время и деньги) или вы сами являетесь дизайнерами или профессионалом другой творческой специальности.
Вам точно пригодится
Для всех одинаково надо написать заголовок и текст почему ваша компания хороша и выделить в короткие абзацы ваши сильные стороны.
Заголовок сайта
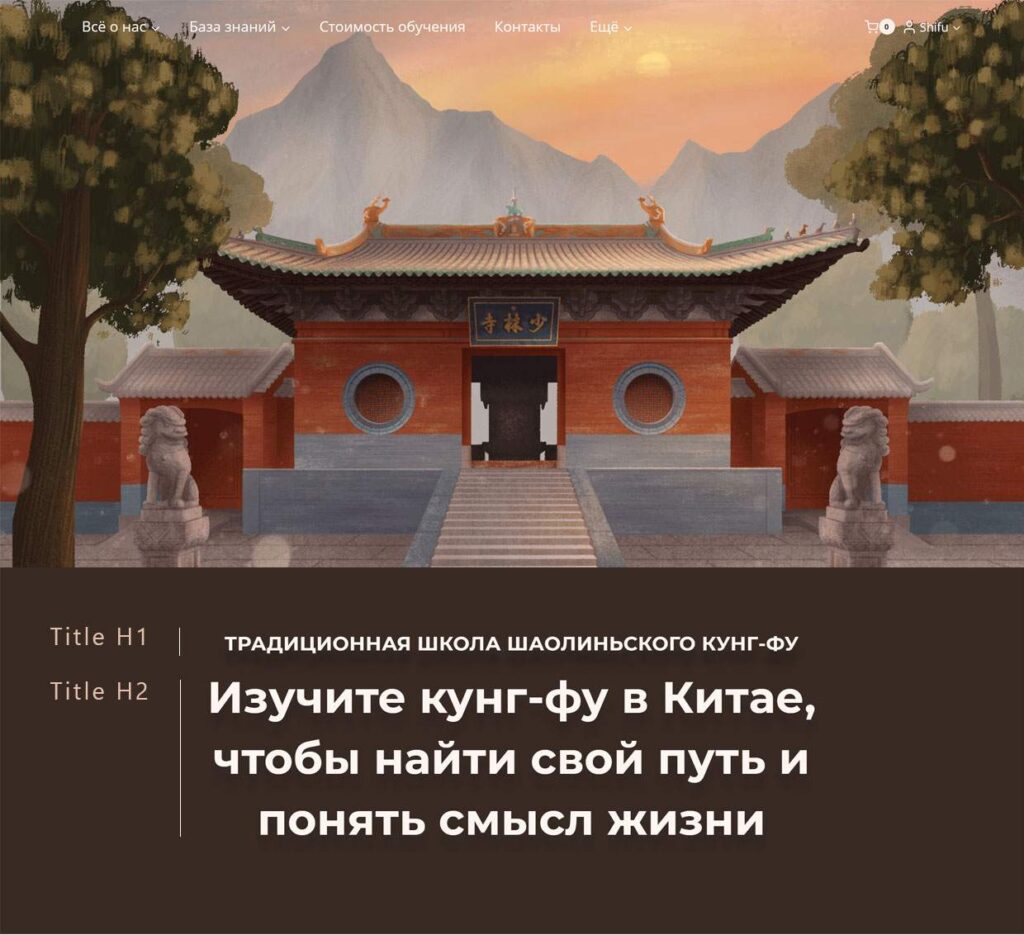
Есть два заголовка: Заголовок H1 — эта информация используется на видимой стороне сайта. Заголовок Title — эта информация используется поисковыми системами и написана «внутри» сайта.
Заголовок и описание страницы очень важно для SEO, другими словами важно потому что корректное использование указанных данных, обеспечивает быстрый доступ поисковым сетям ранжировать ваш будущий сайт. Заголовок H1 человек видит, но title может не видеть. Часто эти заголовки совпадают:
Заголовки для человека
H1: Школа традиционного Шаолиньского кунг-фу
Н2: Изучите кунг-фу с мастером, чтобы найти свой путь и понять смысл жизни.
Заголовки для поисковика
Заголовок: Кунг-фу Шаолиня в Китае Испытай опыт Шаолиньского монаха на себе
Описание: Школа кунг-фу Мастера Ши Янчена — традиционный путь освоения практики и погружения в дзен-буддизм, набирает учеников. Изучите кунг-фу в Китае что

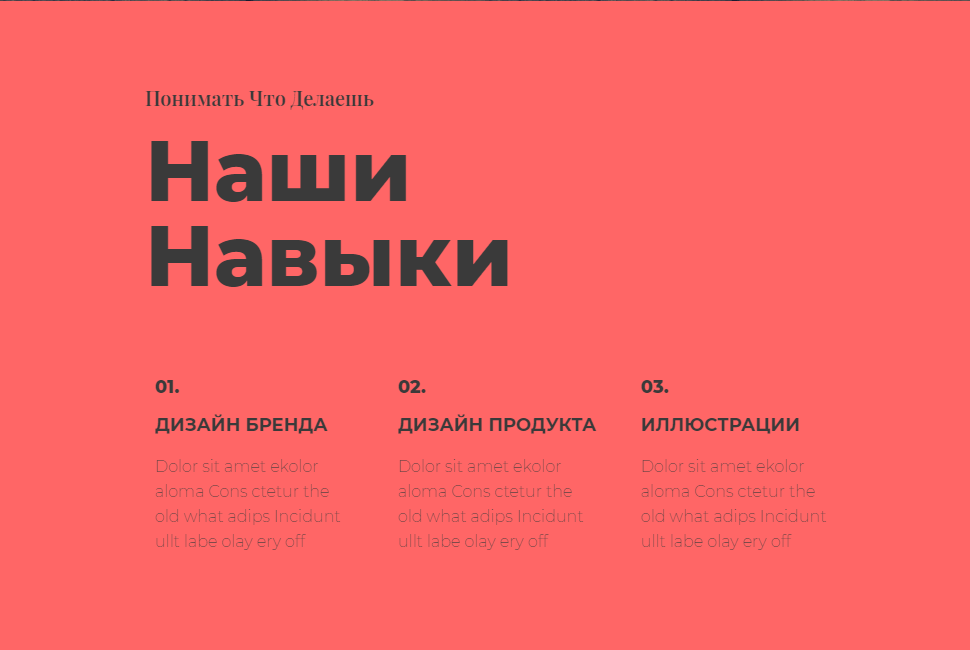
Сильные стороны
Это Заголовок H3. В данном случае этими заголовками обозначены «дизайн бренда», «дизайн продукта» и «иллюстрации».

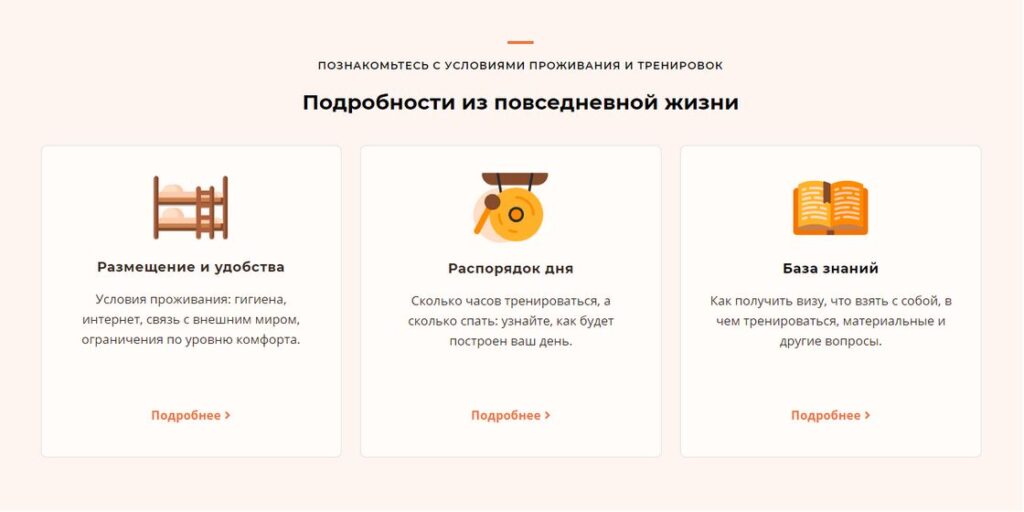
Для компаний, которые оказывают услуги вы можете их перечислить, создавая максимально короткие заголовки, и такие же короткие и главное ёмкие абзацы, поясняющие почему у вас хорошо заказывать такую услугу:

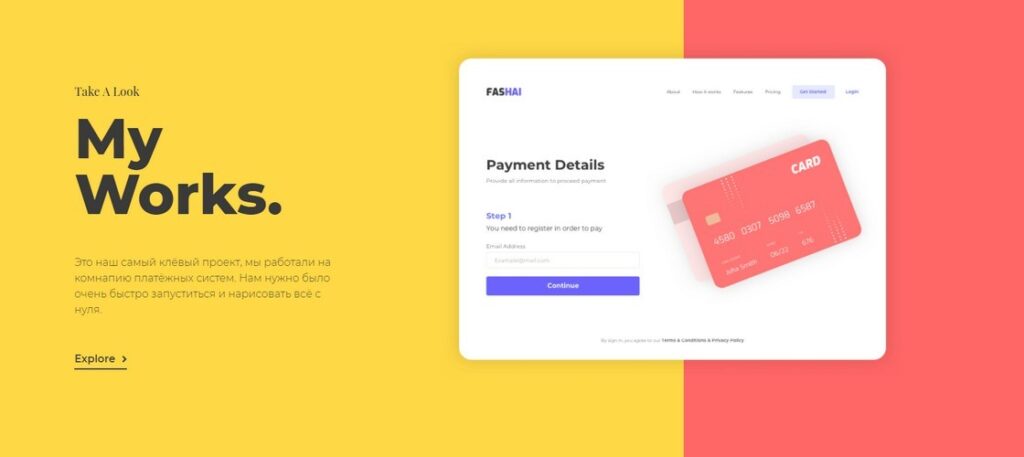
Часто услуги и их описание является ключевым, в таком случае вы можете как указано на картинке выше добавить ссылки, и создать отдельную страницу или страницы с описанием этих услуг. В данном случае на сайт как услуга существует база знаний, которые не предоставляют конкуренты, что выведено отдельно с ссылкой на саму базу с полезной информацией.Для главной страницы возможно интересно написать более подробный текст, который затронет и охарактеризует ваш ключевой проект, где были интересные задачи и не менее интересные решения сопроводив это картинкой:

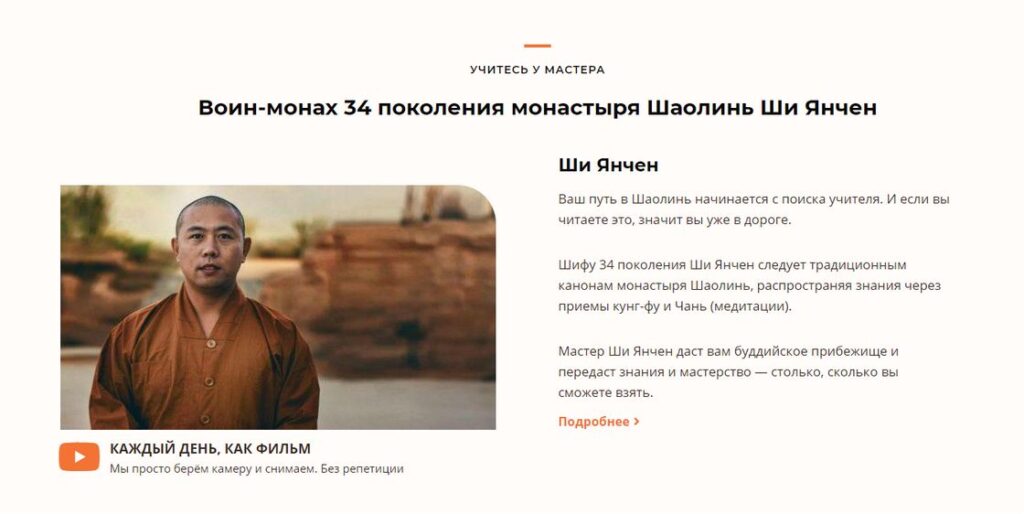
Если в вашем бизнесе важен конкретный человек, директор или мастер лучше об этом сказать коротко на главной странице с ёмким описанием, и оставить ссылку на другую страницу «подробнее», где информация так же предоставляется в полном объеме:

Описание проекта для творческой студии
Для творческой студии обязательно нужно рассортировать ваши проекты в раздельные папки сначала на компьютере, если вас презентуют картинки, тогда подготовить картинки и описание конкретного проекта. Будет не лишним указать дату, когда вы это делали, вы ведь хотите, чтобы потенциальный заказчик понимал актуальность ваших работ и мог проследить прогресс в отношении вашего профессионального роста.
Создайте папку проекта с картинками и текстовым файлом (txt) с описанием. В описание включите минимум такие критерии:
- Название
- (Компания для который выполнялся проект если это важно)
- Дата сдачи проекта (в будущем, дата может подтягиваться автоматически из даты публикации записи, которую вы можете менять)
- Категория проекта (Иллюстрация, веб-дизайн, брендбук и т.д. из заголовков)
- Теги (2-3 достаточно, только главное, но можно и без них)
Указание тегов важно, как для поисковых систем так и для фильтрации на вашем сайте
Например, вы можете указать тег «шрифт» у проекта по веб-дизайну и бредбуку. Таким образом потенциальный заказчик поймёт, что для вас в этом проекте проведена большая работа именно по шрифтовому оформлению.
Указывать много тегов тоже плохо, например, если у вас всего один проект с уникальным тегом, тогда кликнув на него пользователь не будет иметь полезной информации от перехода и может закрыть ваш сайт. Поэтому практика показывает, что новые теги появляются тогда, когда у вас есть больше одного проекта по одному тегу в разных проектах, тем самым вы связываете проекты из разных рубрик и создаёте положительное пользовательское взаимодействие, что повышает ваш рейтинг для поисковых систем.
Как подготовить картинки
На сайте обычно картинки делятся на несколько групп:
- Логотип и фирменный стиль
- Проекты (качество важно)
- Блог (качество не важно)
- Превью записей в соц. Сетях
Все рекомендации не универсальны, в данном случае я ориентируюсь на минимальные знания и временные вложения. Вам нужно хорошо презентовать проект, и при этом сохранить высокой скорость загрузки сайта (вы же знаете что картинки 4мб никто не загружает на сайт).
Логотип и фирменный стиль
Я рекомендую логотип использовать в векторном формате svg так же, как и фирменные элементы. В данную статью я не включаю пояснения, просто следуйте данной инструкции и будет хорошо.
Если нет возможность сделать svg то для логотипа на сайте чаще всего используется для шапки размер 60px по высоте. Для резкого логотипа и прозрачного фона используйте png предварительно сжав его, например quoosh.app.
Для иконки сайта картинка логотипа в разрешении 512х512, а также миниатюра open graph или изображение страницы 1200х630 в формате jpg, которое используется, когда вы отправляете ссылку на сайт в соц. cетях. Например, я использую Rank Math для SEO оптимизации сайта, данный плагин подставляет миниатюру для всех страниц, где не указано такое изображение.
Подытожим:
- Логотип 60px по высоте в формате svg, png, jpg
- Логотип 512х512 в формате jpg
- Логотип (превью страницы) 1200х630 в формате jpg
Создавайте говорящие названия файлам и не используйте кириллицу, например shaolin-kung-fu-school-in-china.jpg
Лучшие практики оптимизации и размеров изображений в WordPress
Главное правило: лучше загружать картинки размером 1440х1440 (px), но не больше 2560х2560 (px), если изображения для вас это репрезентативная часть. Изображения не квадратные, одинаковое значение означает по одной из сторон. В общем случае размер картинки сопутствующего изображения для блога обычно используется в горизонтальном соотношении сторон, например 16:9 по указанному правилу выше будет хорошим решением 1440х810 (px) для, хотя для этого блога повелось использовать размер конечного изображения 1120х630 в режиме (full) Эта картинка используется сразу в нескольких местах:
- Как заглавная картинка для записи блога
- Как изображение при шаринге в соц. Сетях
Загрузка изображений больших размеров, но в сжатом виде, позволит вам представлять высококачественные профессиональные изображения, когда это необходимо, без длительного времени загрузки.
Если вам нужно, чтобы изображение занимало всю ширину экрана, как, например, в полноформатном слайдере, мы делали для Школы кунг-фу использовать ширину 2300px.
Размер изображения и настройка адаптивного отображения крайне важна в оптимизации сайта, особенно в связи с нововведениями Гугл, где критерием ранжирования сайта является теперь и его скорость загрузки.
Сжатие (компрессия)
Очень важный параметр особенно для тех, кто с нуля экспортирует файлы изображений из графических программ. Здесь нет точного рецепта, но и полностью интуитивное не подоёдёт.
Из фотошоп: по моему опыту если вы создали изображение, то при экспорте, например из photoshop качество 60 является достаточным, но, если вы скачали картинку высокого разрешение скажем 3000 px оно скорее всего уже сжато, поэтому нужно экспериментировать. Воспользуйтесь встроенной функцией photoshop экспорт для веб. (ctrl+alt+shift+S). Вы сможете смотреть на размер конечного изображения и менять качество. Обычно 60-80 для jpeg «правильный» диапазон.
Онлайн: Если ваша картинка при указании качества 60 очень теряет в качестве попробуйте онлайн компрессоры, например я использую sqoosh.app или compress-or-die они как правило при стандартных настройках дают хороший результат.
Вам может потребоваться обрезка размера файлов. Вы можете воспользоваться сервисом онлайн imageresize.org — особенность в том, что вы можете обрезать пачку файлов за один раз. Я для этого использую десктопное приложение на ПК FastStone Image Viewer
Оба сервиса предлагают сравнивать качество до и после картинки. Я предлагаю тем, кто экспортирует картинку самостоятельно из photoshop, извлечь её сначала без потери качества (качество 100), а следом загрузить в компрессор, меняя качество визуально добиться необходимого результата (размер картинки в кб \ визуальное качество). Запомните результат и экспортируете уже у себя методом изменения качества до такого же размера (кб). Запомните настройки и применяйте для всех изображений такого типа.
Порядок загрузки изображения в Вордпресс:
- Найти изображение минимум 1600px по одной стороне;
- Сжать изображение sqoosh.app и обрезать если оно больше 1600px;
- Загрузить на сайт.
В общем случае для начинающего пользователя этого достаточно, остальная часть ложится на вашего сисадмина. Если у вас возникли вопросы, напишите внизу в комментарии.

