在 Kadence Blocks 上创建时间线区块 - Gutenberg/WordPress

介绍
如果您想避免使用第三方插件,例如 时间线, 那 看 可以在内置块上做什么。我非常喜欢这个结果,因此决定留下一条注释。
一种方法是研究内置功能(如 Kadence Blocks)以及您正在使用的平台的功能(如 Page Builder 或 Gutenberg),而不是依赖外部插件。这不仅使您能够更好地控制您的网站,还有助于减少依赖性和潜在的安全风险。

Gutenberg 是一款革命性的 WordPress 编辑器,它提供各种模块,可让您在网站上创建引人入胜且动态的内容,同时保持页面优化。 WordPress 最有效的块插件之一是 Kadence Blocks。在本文中,我们将向您展示如何使用 Kadence Blocks 在 WordPress 中创建时间线部分。
为什么要使用时间线块?
时间轴块是一个强大的工具,可以直观地按时间顺序呈现一系列事件。它有助于将重要事件情境化、跟踪进度并为复杂信息添加结构。使用时间线块,您可以以有趣且易读的方式展示公司、项目或个人旅程的历史。此功能对于教育、历史或营销目的特别有用,因为它可以让观众快速有效地吸收信息。
时间线块包括
以下是时间线块视觉设计的一些想法:
- 经典时间线:传统设计,采用垂直线按时间顺序连接事件,使用圆圈或正方形标注日期和简要说明。
- 交互式时间轴:通过可点击的事件吸引用户,以显示更多信息或媒体。
- 基于图标的时间线:一种视觉上吸引人的设计,使用可定制的图标来表示事件。
- 为您的时间线进行颜色编码:使用不同的颜色来表示类别或主题,以便快速识别。
- 故事时间线:通过安排事件来讲述故事的创意设计。
设置 Kadence 块
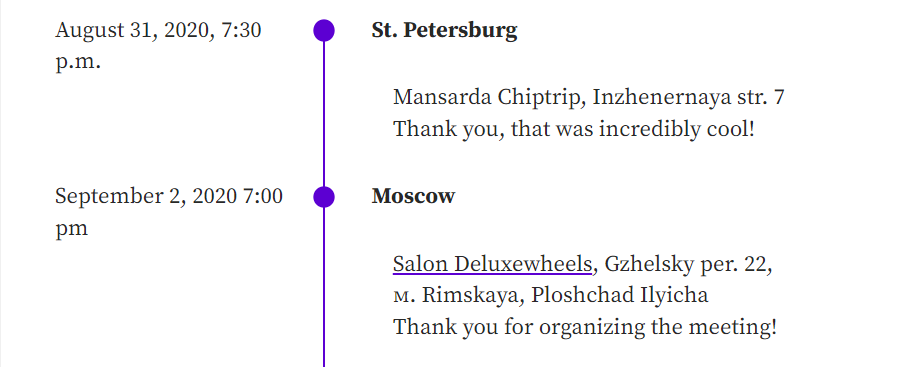
在开始之前,您需要确保已经安装并激活了免费插件。 节奏块。完成此操作后,您可以开始创建时间线部分。顺便说一下,下图显示了解决方案。

创建时间线
让我们创建一个有两列的行:左边是日期,右边是带有描述的标题。确保设计具有响应性。
- 步骤 1:添加一行两列。
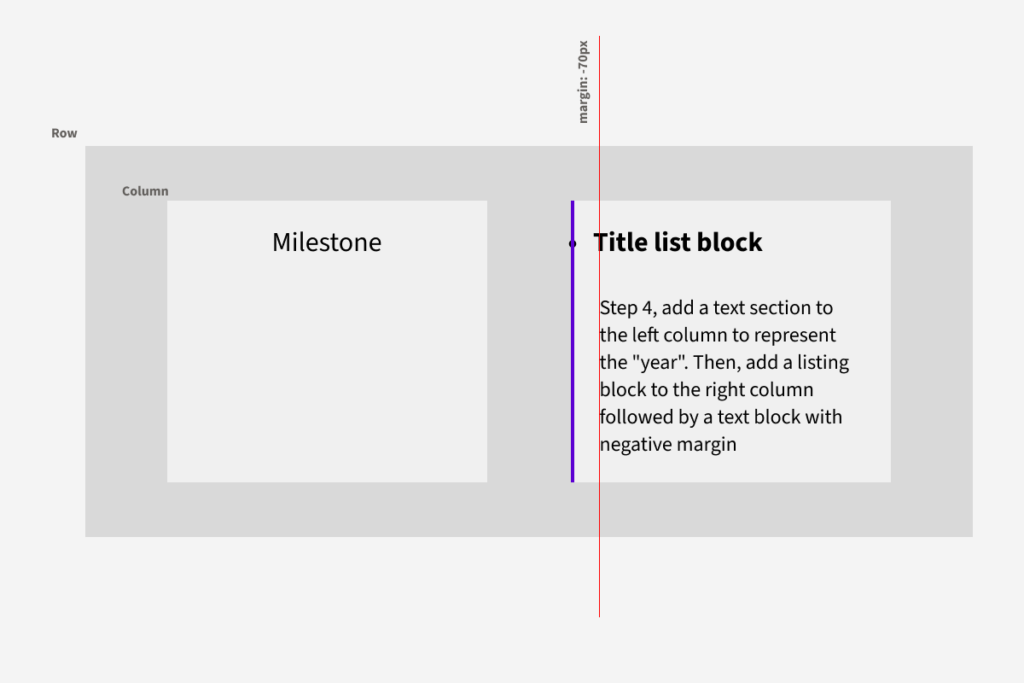
- 步骤 2:在左栏添加文本块用于演示 年。然后在右列添加一个列表块,后面跟着一个用于演示的文本块 标题和描述 事件。
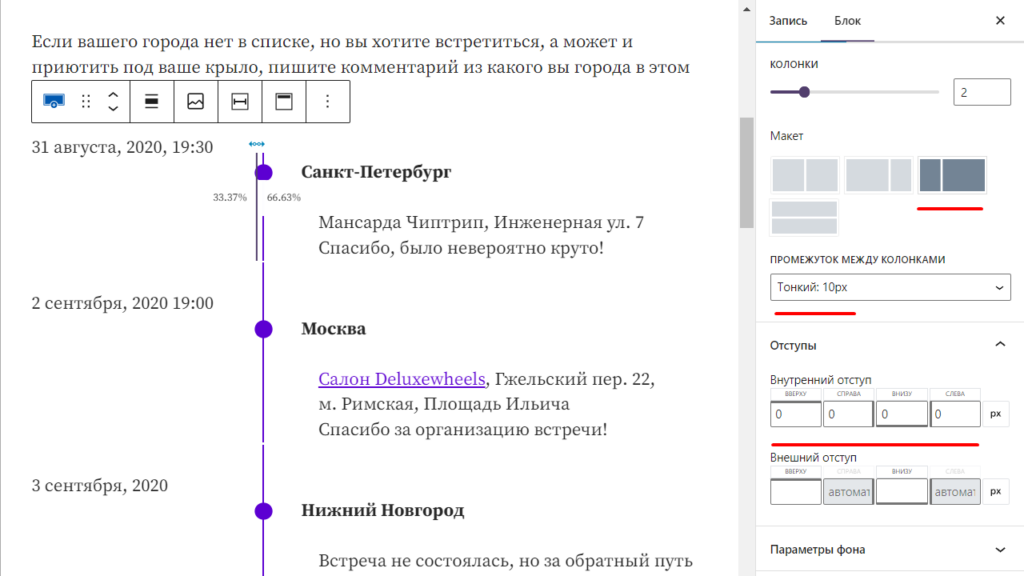
- 步骤3:设置行、右列和列表块选项:
行:左列宽度:33% 列间隙:10px 填充:0 右列:填充:0 0 0 60 左边框:2px 列表块:边距列表:0 0 0 -71
就这样!复制此行并享受吧!
其中一个很棒的功能是能够一次选择所有行,而不是单独选择每一行。这可以节省大量的时间和精力。此外,Kadence Blocks 可以轻松自定义列间距等属性。你可以花一点时间做得更好。在评论中分享您的结果。
结论
在您的网站上创建时间线部分是一种以富有创意且引人入胜的方式展示您公司的历史或任何其他重要信息的有效方法。使用 Kadence Blocks,您可以快速轻松地创建时间线部分,而无需编码知识。尝试一下,看看它如何改善您的网站的设计和功能。

